많이 쓰는 그리드 라이브러리 중에 하나인 AgGrid를 적용해서 React 목록 조회와 등록 화면을 만들어 봅니다.
AgGrid 설치
React 에서 사용하기 위해서 AgGrid를 설치해줘야 하는데요.
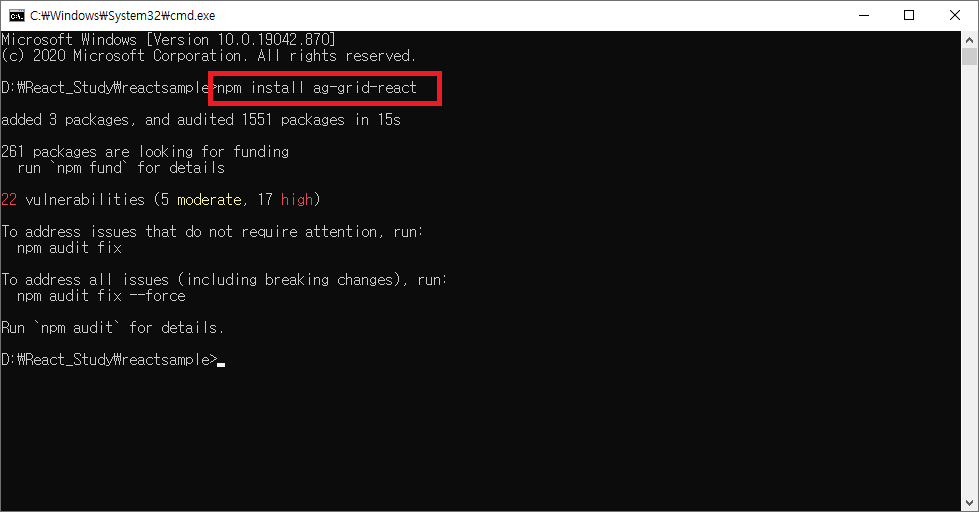
cmd창을 열어서 프로젝트 폴더경로로 이동 후 설치 명령을 입력합니다.
npm install ag-grid-react
설치되는 시간이 좀 필요하고 설치가 완료 되면 package.json 파일에 “ag-grid-react” 항목이 추가된 것을 확인할 수 있습니다.
사용법은 홈페이지에서 자세하게 알 수 있는데 저는 가장 간단한 방법만 채택하여 진행해 보았습니다.
목록 조회 화면
AgGrid 홈페이지에 있는 예제대로 기본적인 import 먼저 해줍니다.
import React, { useEffect, useState } from 'react';
import { AgGridReact } from 'ag-grid-react'; // React Data Grid Component
import "ag-grid-community/styles/ag-grid.css"; // Mandatory CSS required by the Data Grid
import "ag-grid-community/styles/ag-theme-quartz.css"; // Optional Theme applied to the Data Grid
import TestService from 'service/TestService'미리 만들어 둔 목록조회 Service 를 호출하여 AgGrid rowData 에 연결해 주기만 하면 끝입니다.
UserList.js 파일을 만들어서 코딩을 해줍니다.
const UserList = () => {
const [getUserListData, setUserListData] = useState([]);
const [reqVo, setReqVo] = useState({
pageNo: 1
});
const getUserList = () => {
TestService.getUserList(reqVo).then((res) => {
setUserListData(res.data)
});
}
useEffect(() => {
getUserList();
}, [reqVo]);
const [columnDefs] = useState([
{ field: 'userId' },
{ field: 'email' },
{ field: 'userName' },
{ field: 'hpNo' }
]);
return (
<div className="ag-theme-quartz" style={{width: "100%", height: 650}}>
<AgGridReact
rowData={getUserListData}
columnDefs={columnDefs}
/>
</div>
);
}
export default UserList;주의할 점은 그리드의 height 값을 주지 않으면 보이지 않아서 오류라고 착각을 할 수 있습니다.
여기서 시간이 낭비될 수 있으니 서버쪽 연동 문제인지 화면에 표시하는 문제인지 빠르게 인지 해야 합니다.
등록 화면
목록 화면에서 등록 버튼을 누르면 등록 화면으로 전환되도록 하기 위해 목록 화면에 버튼을 추가해줍니다.
const navigate = useNavigate();
const AddUser = () => {
navigate("/UserAdd")
}
return (
<div>
<div><button onClick={AddUser}>사용자추가</button></div>
<div className="ag-theme-quartz" style={{width: "100%", height: 650}}>
<AgGridReact
rowData={getUserListData}
columnDefs={columnDefs}
/>
</div>
</div>
);사용자 추가 버튼을 눌렀을 때 AddUser 함수를 호출 하도록 해주고 화면 이동을 위해 useNavigate를 사용했습니다.
필요한 정보를 import해줍니다.
import { useNavigate } from 'react-router-dom';우클릭하여 새파일 추가를 통해서 사용자 등록 페이지를 만들어 줍니다.
저는 routes 경로로 게시판 개발에 필요한 파일들을 미리 만들어 줬습니다.

등록 페이지에서는 사용자 정보를 입력 받을 수 있도록 입력 폼을 만들어 주고 각각의 입력 박스마다 onChange 이벤트를 걸어줘서 입력값이 변할 때마다 상태정보를 업데이트 해줬습니다.
import React, { useState } from "react";
import { useNavigate } from "react-router-dom";
import TestService from 'service/TestService'
const UserAdd = () => {
const [getUser, setUser] = useState({
userId: '',
email: '',
userName: '',
hpNo: ''
});
const {userId, email, userName, hpNo} = getUser;
const onChange = (event) => {
const { name, value } = event.target;
setUser({
...getUser, [name]:value
});
}
return (
<div>
<div>
<span>userId</span>
<input type="text" name="userId" value={userId} onChange={onChange} />
</div>
<div>
<span>email</span>
<input type="text" name="email" value={email} onChange={onChange} />
</div>
<div>
<span>userName</span>
<input type="text" name="userName" value={userName} onChange={onChange} />
</div>
<div>
<span>hpNo</span>
<input type="text" name="hpNo" value={hpNo} onChange={onChange} />
</div>
</div>
)
}onchange 이벤트에서 setUser 할때 …getUser로 표현한 것은 기존의 데이터를 복제 해오도록 하고 현재 발생한 이벤트의 value값이 기록되도록 하기 위해서 입니다.
이렇게 각각의 input박스에서 입력 값이 입력될 때마다 onChange 이벤트를 통해서 setUser가 되어 보관이 되도록 합니다.
등록 버튼과 취소 버튼을 각각 추가해서 이벤트 처리도 해줍니다.
const navigate = useNavigate();
const Save = () => {
TestService.addUser(getUser).then((res) => {
if(res.data)
{
alert('등록되었습니다.');
navigate('/UserList');
}
else
{
alert('등록실패');
}
});
}
const Cancel = () => {
navigate("/UserList")
}
return (
<div>
<div>
<span>userId</span>
<input type="text" name="userId" value={userId} onChange={onChange} />
</div>
<div>
<span>email</span>
<input type="text" name="email" value={email} onChange={onChange} />
</div>
<div>
<span>userName</span>
<input type="text" name="userName" value={userName} onChange={onChange} />
</div>
<div>
<span>hpNo</span>
<input type="text" name="hpNo" value={hpNo} onChange={onChange} />
</div>
<button onClick={Save}>저장</button>
<button onClick={Cancel}>취소</button>
</div>
)입력한 값들이 저장되어 있는 getUser를 통해서 가져와서 미리 만들어둔 등록API 서비스를 호출하기만 하면 되고 응답에 따라 등록 성공 또는 실패 처리를 해주었습니다.
취소 버튼을 누를 경우 navigate 를 통해 다시 목록 화면으로 전환되도록 구현하였습니다.
import { useNavigate } from "react-router-dom";마치며
목록과 등록화면에서는 특별히 이슈될 것이 없는데요.
스터디용 화면이 아닌 실제 화면 구현에서는 등록 전에 입력 값 체크를 꼭 해주셔야 하니 그부분만 신경 쓰면 될 것 같습니다.
같이 보면 좋은 글