React 게시판 만들어보기 위해 제일 먼저해야 하는 1단계로 윈도우에서 개발을 할 수 있는 환경 구성을 해보도록 하겠습니다.

개발 영역별로 크게 나눈다면 백엔드와 프론트엔드로 나눌 수 있고 각각의 영역에 맞는 환경 구성이 필요한데요.
React 는 프론트엔드 영역에 해당하므로 이 부분만 중점적으로 구성해 보겠습니다.
React.js 간단 설명
리엑트는 페이스북과 여러 기업들의 개발팀에서 공동으로 제작이 되어서 웹 개발을 편하고 쉽게 할 수 있도록 하는 자바스크립트 라이브러리 입니다.
설치 프로그램
npm 설치
npm은 Node.js Package Manager 의 약자로 서버 환경에서 자바스크립트를 실행해주는 라이브러리 입니다.
이것을 이용해서 React 프로젝트를 생성할 예정이니 Node.js 홈페이지에 방문하여 LTS 버전이 안정성이 높으므로 이것을 받아줍니다.
홈페이지에 있는 설치파일 msi 을 다운로드 받았다면 더블클릭하여 설치를 진행해주시면 됩니다.


설치가 끝나고 나면 윈도우키+R 눌러서 실행창을 띄운 후 cmd 입력하여 커맨드 창을 열어주세요.
npm -v 를 입력하시면 현재 설치된 버전이 나오게 되고 그럼 잘 설치가 된 것입니다.

vscode 설치
vscode 는 Visual Studio Code 의 약자로 Microsoft 에서 만든 무료 소스 편집기 입니다.
안정성도 좋고 무료 툴이면서도 지원되는 기능이 많아서 개발툴로 쓰기 좋으니 이것을 설치해줍니다.
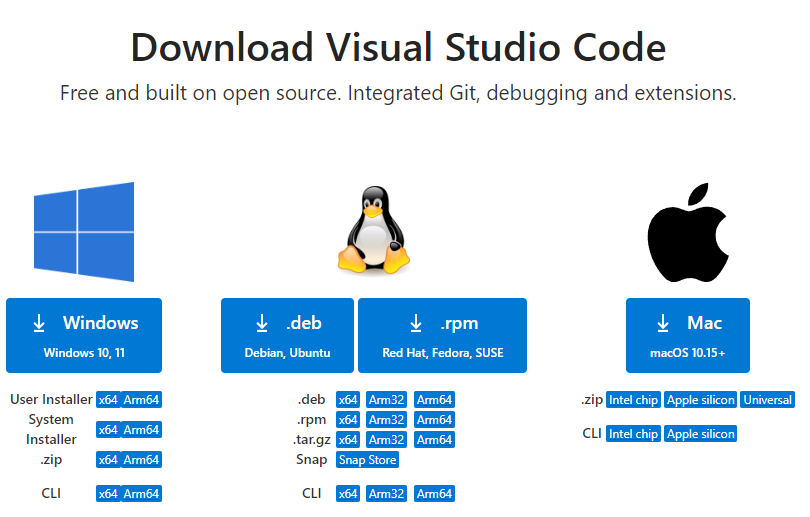
홈페이지에 방문하여 OS에 맞는 버전을 다운로드 하여 주세요.

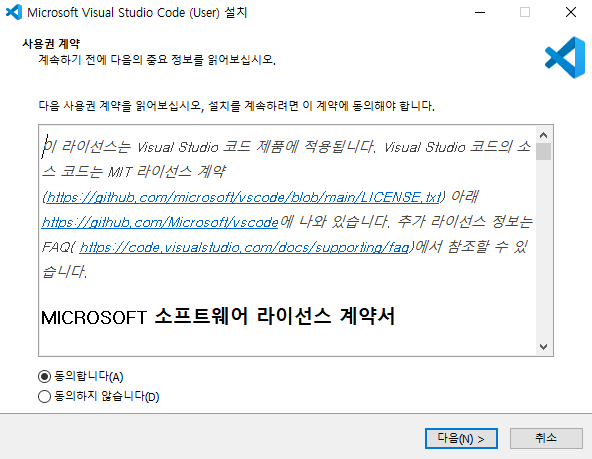
다운로드한 파일을 실행하시면 설치가 시작됩니다.

vscode 확장 프로그램 추가
확장 프로그램중 서버와 통신테스트를 할 수 있는 확장프로그램도 미리 설치해두는 것이 좋습니다.
React로 개발을 하다보면 개발 소스가 잘못되었는지 서버와 통신이 문제가 있는지 데이터는 잘 주고 받게 되는 건지 최소한의 확인을 위해 필요합니다.
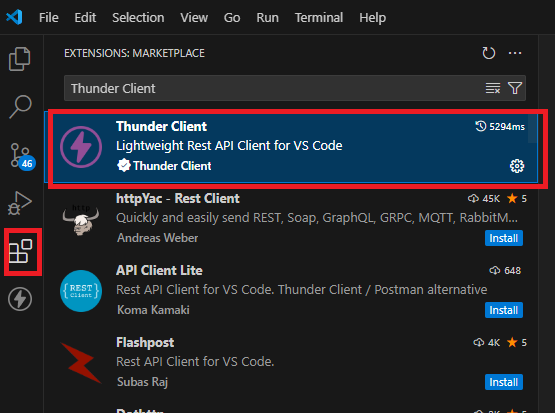
vscode를 실행하고 extension 아이콘을 클릭하여 Thunder Client 를 검색해서 설치합니다.

설치가 되었다면 번개표시 아이콘이 보일텐데요.
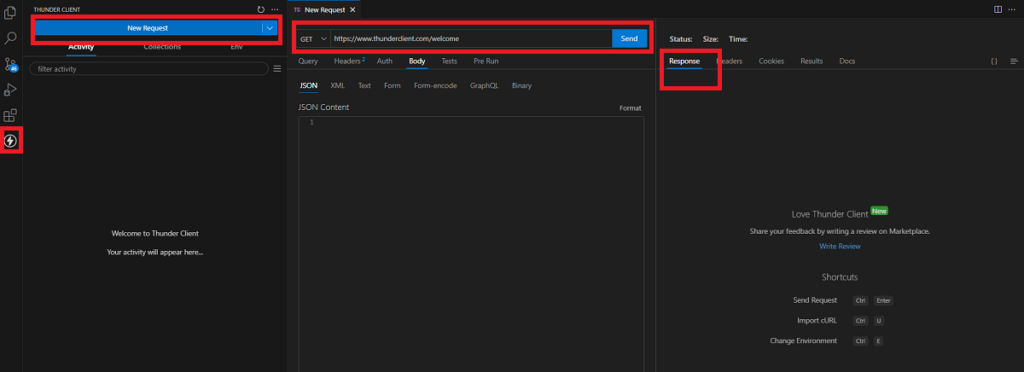
여기서 NewRequest 버튼을 눌러서 호출하고자 하는 Url을 입력하고 Send버튼을 누르면 우측에 Response영역에 응답값을 확인할 수 있습니다.

이와 비슷한 동작을 하면서 기능이 많은 툴로는 Postman이 있으니 이것을 사용하는 것도 좋습니다.
React.js 설치
cmd창에서 npm install -g create-react-app 를 입력해서 설치합니다.

마치며
React을 이용해 게시판 개발에 필요한 것들 중 최소한의 설치로 준비를 해보았습니다.
이후 부터는 프로젝트를 만들고 이것저것 개발을 시작하는 포스팅을 해보겠습니다.
같이 보면 좋은 글