게시판 개발에 앞서 사전작업으로 React 설치 방법과 실행 방법에 대해서 설명드리겠습니다.
React 프로젝트 만들기
프로젝트 명을 정하여 설치 명령어를 통해서 React를 설치해줍니다.
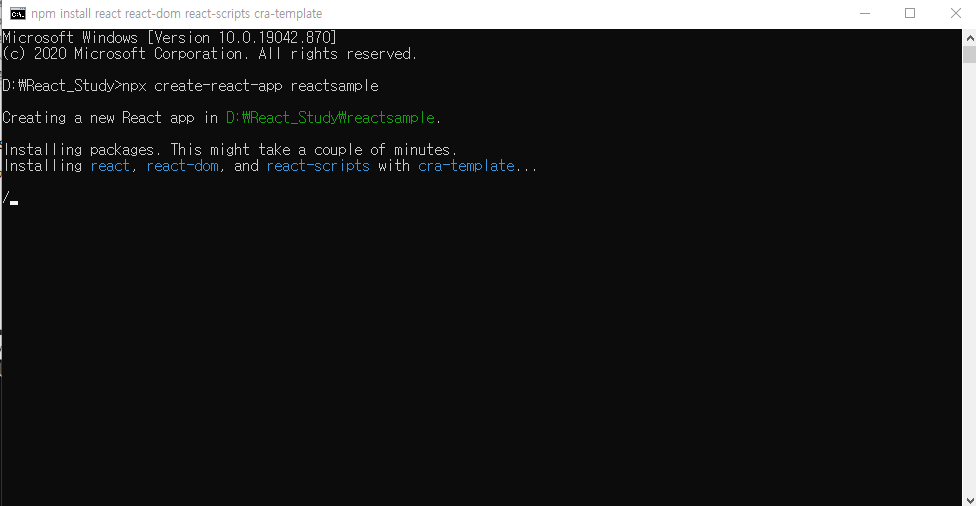
cmd 창을 띄워서 npx create-react-app 프로젝트명 을 입력해 줍니다.
npx명령어를 실행하려면 이전 포스팅에서 처럼 node.js 를 먼저 설치해야 합니다.
저는 reactsample 이라고 해서 만들어 봤습니다.

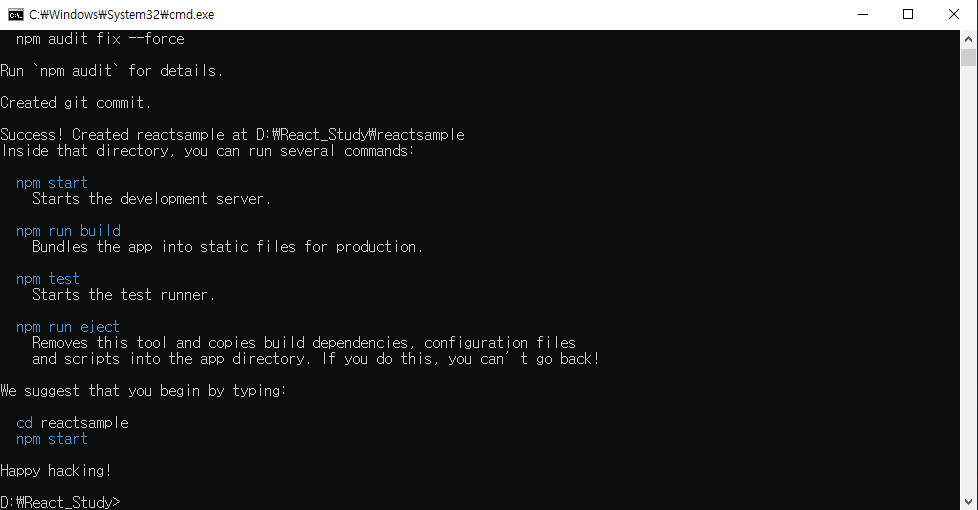
명령어를 입력하고 나서는 시간이 좀 지나야 완성이 됩니다.

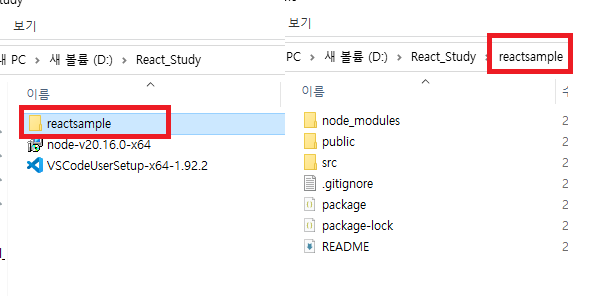
다 만들어졌으면 윈도우 탐색기에 프로젝트명으로 폴더가 새로 생겼을 텐데요.
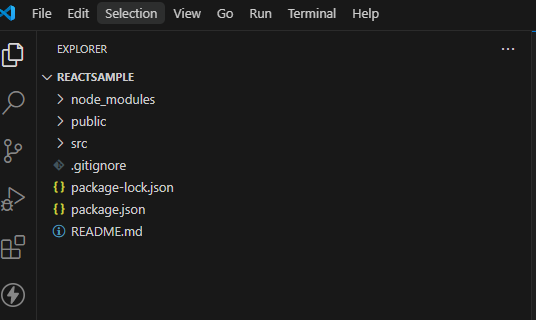
폴더 안에 들어가보면 사진과 같이 구성이 되어 있습니다.

vscode 에서 열기
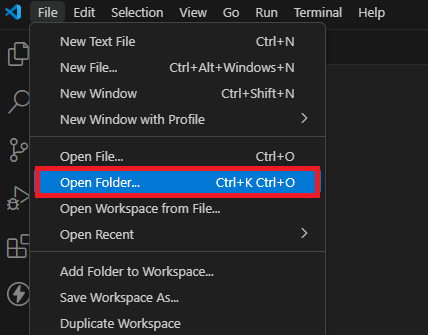
vscode 메뉴중 File -> Open Folder 를 선택하여 새로 생긴 프로젝트 폴더를 열어주면 다음과 같이 보입니다.


React 실행
cmd 창을 띄워서 프로젝트 폴더 경로로 들어간 후 npm start 명령을 통해서 실행을 할 수 있습니다.

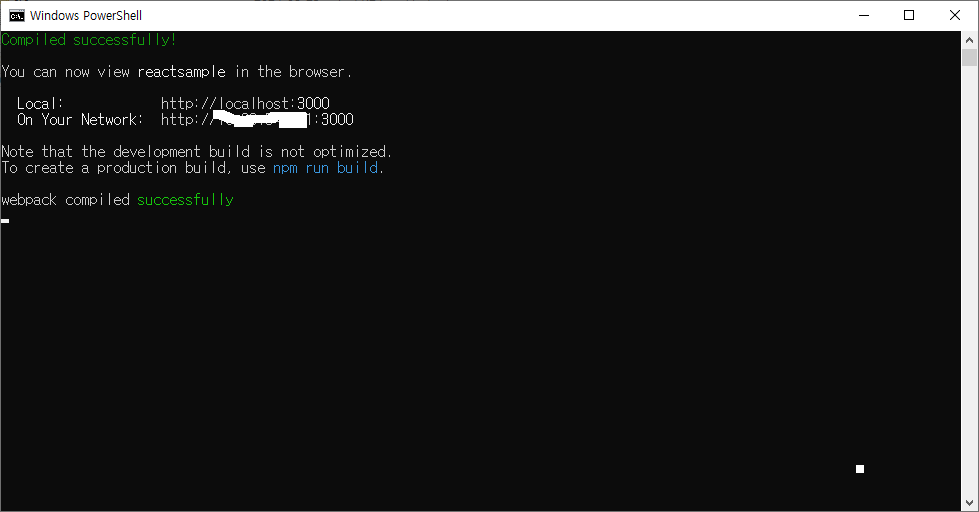
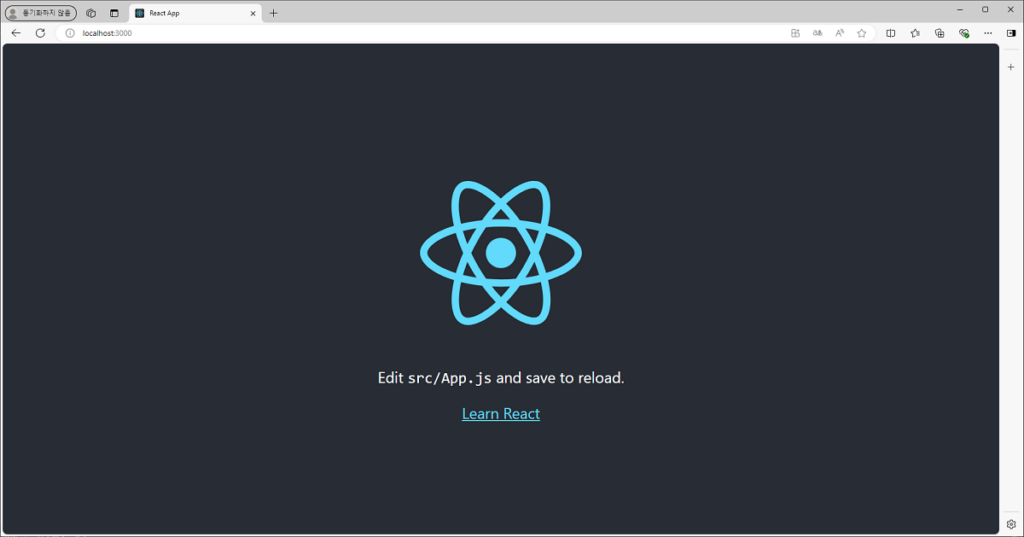
정상적으로 실행이 되면 Ip와 port 정보가 보이고 저절로 브라우저가 열려서 사이트가 뜨게 됩니다.

이때 윈도우에서 설정된 기본 브라우저로 뜨게 됩니다.

마치며
간단히 설치 및 실행을 해보았는데 개발 중 오류가 있거나 다시 실행해야 되는 경우가 있는 React 실행 명령어는 cmd파일로 미리 만들어 놓고 사용하는 것이 편합니다.
같이 보면 좋은 글