React 게시판 화면 개발에 앞서서 먼저 화면에 필요한 데이터를 제공하는 서버를 연동하기 위한 구조를 잡아보겠습니다.
서버연동 서비스용 폴더구성
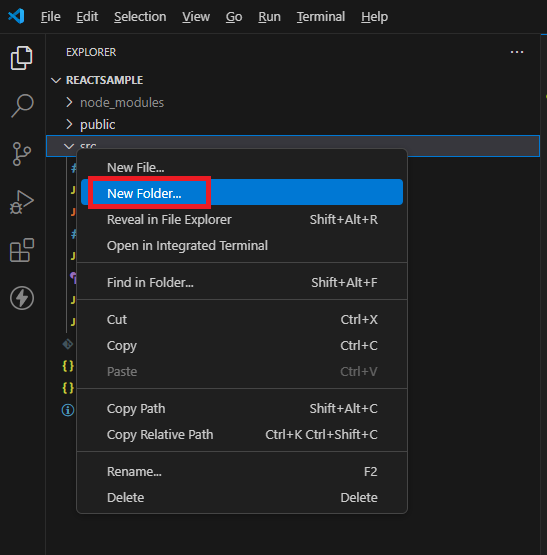
vscode에서 React 프로젝트 폴더를 열어서 서버 연동할 서비스들을 모아둘 폴더를 만듭니다.
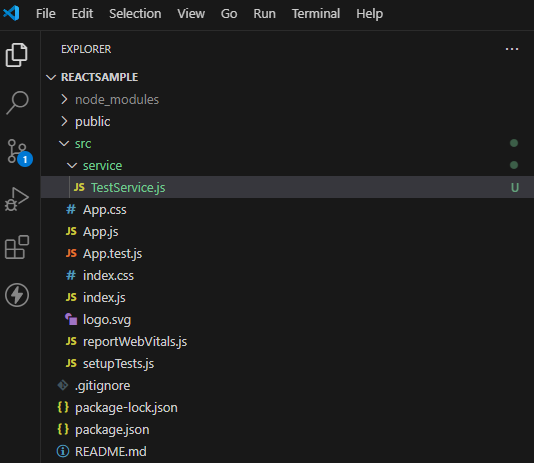
src에서 우클릭 New Folder 선택하여 service 라는 폴더를 만들었습니다.

serivce 하위에 우클릭 New file 선택하여 TestService.js 파일을 추가합니다.
이런 형식으로 서버 연동하는 서비스들을 모아두는 파일들을 여러개로 관리하면 직관적입니다.

axios 설치
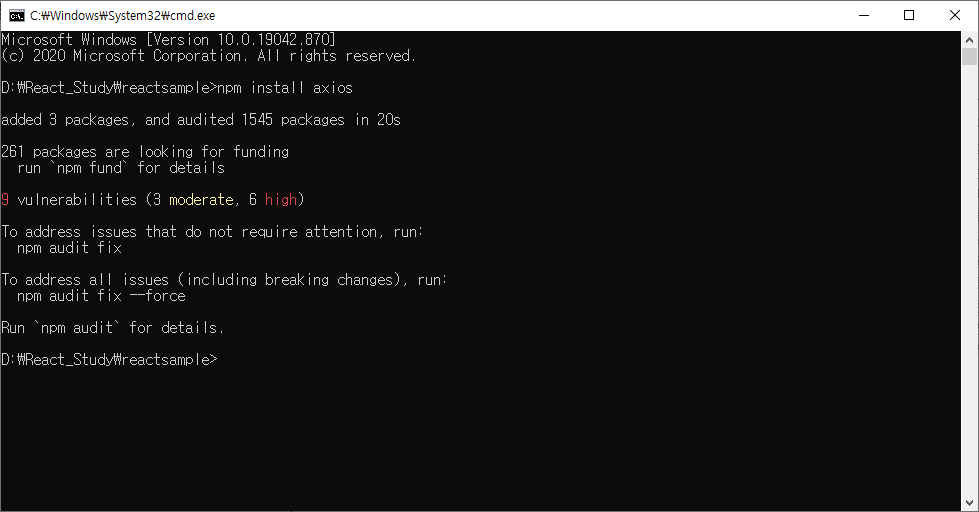
비동기 http 통신 기술을 사용하기 위해 axios 를 설치합니다.
프로젝트 폴더 위치에서 cmd 창을 열어서 npm install axios 를 입력하고 엔터를 치면 패키지 설치가 진행됩니다.

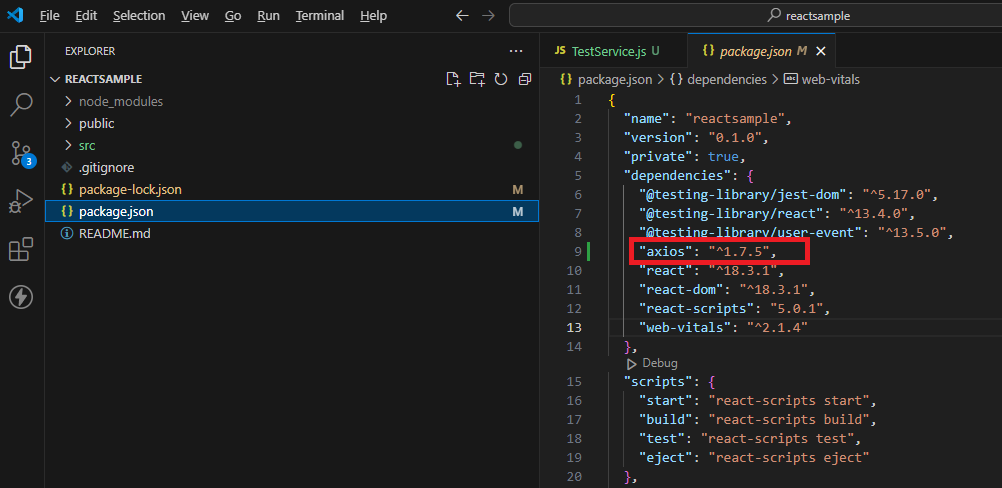
다 설치가 되었으면 React 프로젝트의 package.json 에 axios 의존성이 추가되었을 것입니다.

서버연동 서비스 개발
만들어둔 TestSerivce.js 위치에서 아래의 코드를 추가합니다.
미리 서버 Url 과 파라미터 등은 알아두어야 하고 아래의 코드 내용 중 본인의 환경에 맞게 적당히 수정해주세요.
import axios from 'axios';
class TestSerivce{
getList(testReqVO){
return axios.post("http://localhost:7979/uifs/user/getList", testReqVO);
}
}
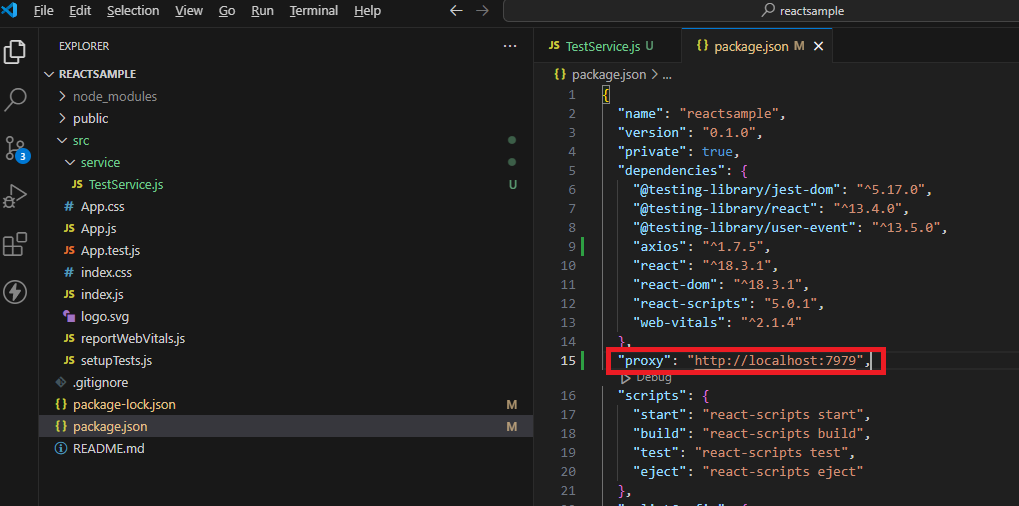
export default new TestSerivce();서버 도메인 http://localhost:7979 가 반복되는 주소로 package.json에 proxy 항목으로 지정해 두시면 이후 Url 만 사용해도 됩니다.

proxy가 추가된 후에는 아래의 코드 처럼 url만 사용해도 정상적으로 연동이 됩니다.
import axios from 'axios';
class TestSerivce{
getList(testReqVO){
//return axios.post("http://localhost:7979/uifs/user/getList", testReqVO);
return axios.post("/uifs/user/getList", testReqVO);
}
}
export default new TestSerivce();마치며
서버 연동을 위한 폴더를 따로 관리하면 작업할 때 업무효율도 좋고 여러명이 같이 프로젝트를 할때도 업무 나누기도 좋습니다.
실제로는 프로젝트에 맞게 좀더 구체적으로 폴더 나누기가 되기도 합니다.
같이 보면 좋은 글