페이지를 이리저리 이동하는 것이 아니라 현재 페이지에서 컴포넌트만 바뀌도록 하는 방식을 사용하기 위해 Router 설치와 구성을 해줍니다.
react-router-dom 설치
해당 프로젝트에서 cmd창을 열어서 아래의 명령어를 입력하여 설치합니다.
npm install react-router-dom

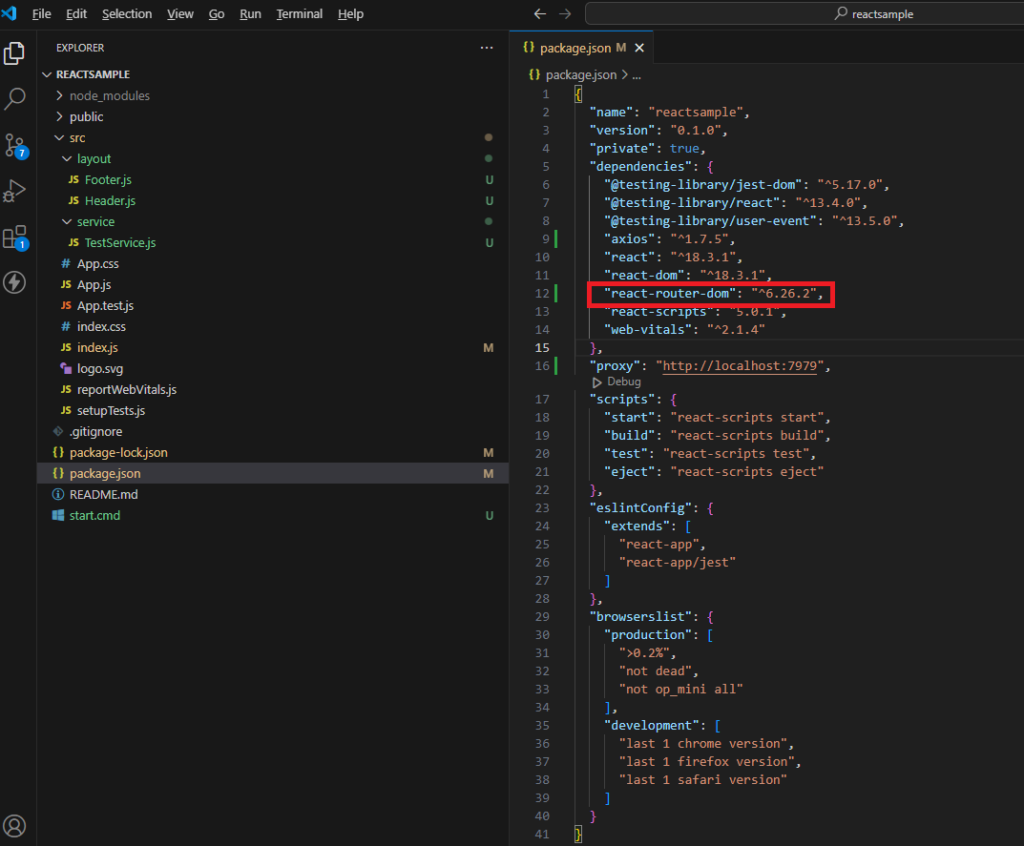
설치가 완료되면 vss에서 확인할 수 있는데 6.xx 버전으로 설치된 것을 볼 수 있습니다.

레이아웃 구성
index.js 에서 BrowserRouter를 구성해두고 내부에 Header, 본문, Footer 등의 layout을 구성해줍니다.
화면이 로드되면 젤 상단에 Header가 고정적으로 나오도록 하고 젤 하단에는 Footer가 고정적으로 나오도록 하기 위해 구성합니다.
src 하위에 layout 폴더를 생성하고 Header.js, Footer.js를 각각 추가해 줍니다.
Header.js에서는 header인 것을 표현해주고 간단히 홈과 메뉴를 이동할 수 있는 링크정도만 생성합니다.
import React from 'react';
import { Link } from 'react-router-dom';
const Header = () => {
return (
<header>
header입니다.
<Link to="/">홈</Link>
|
<Link to="/UserList">사용자관리</Link>
<hr/>
</header>
);
};
export default Header;Footer.js에서는 footer인 것만 간단히 표현해줍니다.
import React from 'react';
const Footer = () => {
return (
<footer>
<hr/>
footer입니다.
</footer>
);
};
export default Footer;이제 index.js에서 새로 만든 Header와 Footer를 배치해주고 중간에 App을 배치하여 중간본문 영역만 바뀌도록 해봅니다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import Header from './layout/Header';
import Footer from './layout/Footer';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<Header />
<App />
<Footer />
</BrowserRouter>
);Routes 구성
App.js에서 셋팅될 route 들을 따로 폴더를 만들어서 미리 생성해 줍니다.
src 하위에 routes 폴더를 생성하고 Home.js를 추가해 줍니다.
Home.js에서는 본문에 노출될 컨텐츠를 구성합니다.
const Home = () => {
return (
<div>
<hr/>
Home 입니다.
</div>
);
};
export default Home;App.js에서 미리 생성한 Home을 연결합니다.
import { Route, Routes } from "react-router-dom";
import './App.css';
import Home from "./routes/Home";
function App() {
return (
<Routes>
<Route path="/" element={<Home/>}/>
</Routes>
);
}
export default App;
기본 경로 설정
기본 경로를 설정해 두시면 import 시 사용되는 ./ 경로에 대해 생략할 수 있으니 해주는 것이 좋습니다.
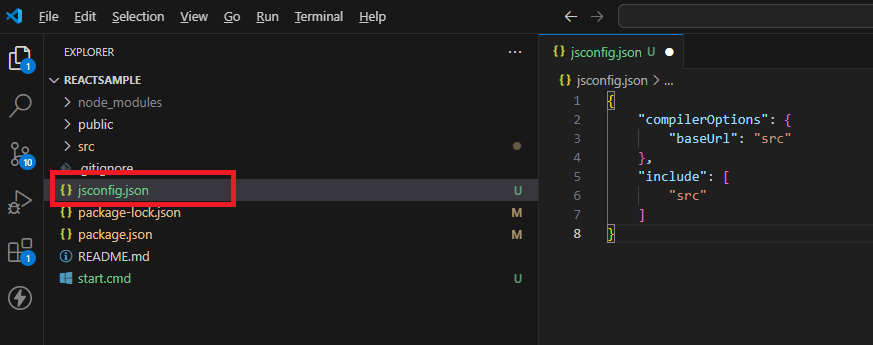
루트 경로에 신규 설정 파일 jsconfig.json 을 추가하여 설정합니다.

{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}마치며
여기까지가 프로젝트를 위한 기본적으로 구성이 끝났습니다.
앞선 포스팅에서 서버 연동을 이용하여 데이터를 가져오면 되고,
본문에 표현될 컨텐츠 영역인 등록화면, 목록화면, 상세화면 등을 routes 에 추가 해주고 App.js에 연결만 해주면 됩니다.
같이 보면 좋은 글